このウェブサイトを立ち上げたときの手順を紹介します。
とても簡単な3つのステップで誰でもできます!
- レンタルサーバーの契約
- 独自ドメインの取得
- ウェブサイトアプリのインストール
家を建てるイメージで表すと、
- 土地を借りる(レンタルサーバーの契約)
- 番地を決める(独自ドメインの取得)
- 家を建てる(ウェブサイトアプリのインストール)
イメージを絵にするとこんな感じ

- レンタルサーバーの契約
- ロリポップ!レンタルサーバーを契約
- 独自ドメインの取得
- ムームードメインにより無料ドメインを取得
- ウェブサイトアプリのインストール
- ワードプレス
- テーマの導入
- 有料テーマSWELLに切り替え
- ワードプレス
私ゴロワーズがこのウェブサイトを作るきっかけは、開業した時に屋号の口座を作ることになりましたが、銀行から開業届の控えと事業を示すパンフレットかウェブサイトを提示するよう言われパンフレットは無いな~と思ったのがきっかけでした。
レンタルサーバーの契約
レンタルサーバーは以前使ったことのあるロリポップを選びました、選んだ理由は
- 使った実績があるので安心
- レンタル料が安い
- ロリポップの新規ユーザーの特典で永久無料ドメインが取得できる
と言った理由でした。
契約プランはハイスピード月額 550 円を選びました。
- 容量 400GB
- 独自ドメイン 無制限
- MySQL5 無制限
- WordPress OK
- 電話サポート OK
- ドメインずっと無料 2個
と十分なスペックで許せるお値段でした。電話サポートがあるのは、今の今まで忘れてましたが、ユーザーページからの問い合わせに丁寧に答えてくれます。独自ドメイン無制限の条件や誤ってワードプレスの初期化でウェブサイトが見えなくなったりを対応してくれました。
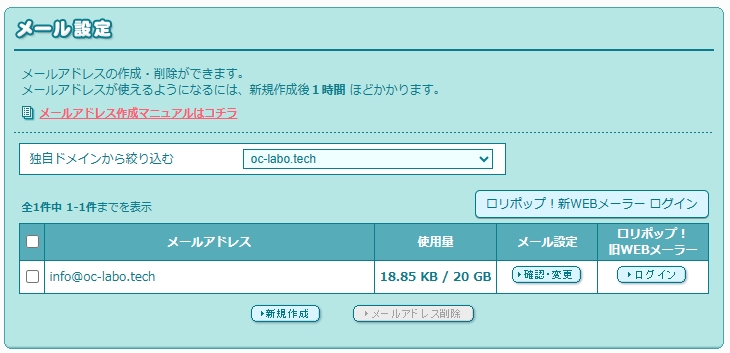
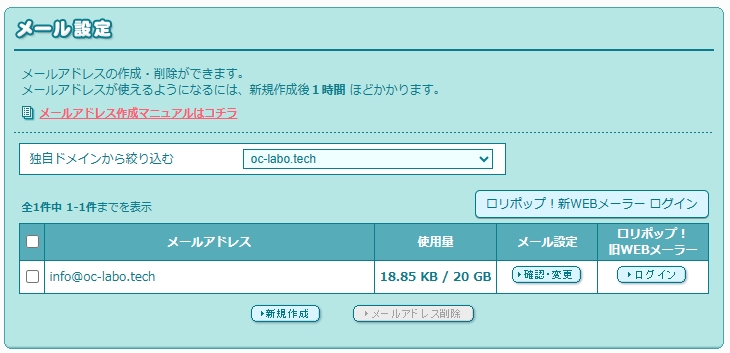
他に大きな機能はメールサーバー機能があり、次で説明する独自ドメインのメールアドレスをこのロリポップ内で設定可能でしたりメーラーを使うことが出来ます。通常私はメールは Mozilla Thunderbird を使っていますが、そちらのIMAPで読んでます。


独自ドメインの取得
ロリポップ!レンタルサーバーは、以下条件をすべて満たしているとムームードメインにて無料ドメインを2つ取得する事が出来ます。と言うことで迷うことなくムームードメインを利用しました。
- ハイスピード、エンタープライズのいずれかのプランでのご契約
- 12か月以上の契約期間でのご契約、12か月以上の自動更新の設定
対象ドメイン名は1個目は
.com / .jp / .net / .info / .org / .xyz / .work /.tokyo / .shop / .mobi / .club / .biz / .me / .pro / .in.net / .okinawa / .cloud / .art / .nagoya / .blue /.yokohama / .link / .group / .jp.net / .dev / .company / .asia / .promo / .icu / .jpn.com / .pink /.ryukyu / .red / .in / .click / .page / .be / .us / .business / .pet / .top / .コム / .kim / .pictures /.vip / .futbol / .rocks
2個目は
.blog / .online / .space / .website / .tech / .site / .fun / .tokyo / .shop
から空いている名前を登録できます。
私は1個目は、jobcasa.netで、2個目は oc-labo.techを取得しました。このホームページは後者を利用しています。
これにより家を建てる土地(レンタルサーバ)とその番地(独自ドメイン)が用意できました。家(ホームページアプリの導入)を建てる用意が出来ました。
ウェブサイトアプリのインストール
ウェブサイトアプリとテーマはコンテンツの中身に時間を割きたかったので、シェアが高いほうが不明点に対する情報が得やすいとの方針で決めました。
ワードプレスのインストール
ウェブサイトアプリは世界で一番*使われている無料のワードプレスをインストールしました。すでにロリポップは簡易インストールの機能があり、独自ドメインを選択してボタンを押すだけで完了します。
(*w3techs.com 2023/12/14時点 ユーザー使用42.6%、マーケット62.4%)
テーマの導入
ウェブサイトを作るには、見やすくてかつコードを書かなくて済む好みのテーマの導入がお勧めです。私も最初は無料のテーマでTwenty Twentyシリーズや Cocoon を使っていました。
有料のテーマへ切り替え
無料テーマは多少カスタマイズしようとすると、プラグインを増やしたりコードを加えたりして時間がかかるのに気づきました。そこで初めから完成度の高い有料のテーマからデザインがしっくりきた「Swell」(現在シェア1位*)を導入しました。
(*https://manuon.com/wordpress-theme-share-ranking/)
- ブロックエディタ完全対応で直感的に使える
- 高機能でプラグインの導入が必要最小限で済む
- 複数サイトにインストール可能
- 買い切り型 ¥17,600(税込)
以上の特徴から導入後に時間をかけずにデザイン性のあるページが出来ます。その分、同じようなデザインで被る場合もありようです。
こんな手順です。もし本記事で何かわからないことや聞いてみたことがありましたらお気兼ねなくお問い合わせください。










コメント